
Using Adobe Illustrator and Adobe InDesign, here we’ll create a template for a simple rectangular box that’s adaptable for cosmetics and other products. We’ll also look at how you can add pattern and type to your box quickly and easily.
This is a great all-round introduction to packaging design for beginners. A little bit of knowledge about Illustrator and InDesign is useful, but not essential.
Looking for a quick-fix solution to your packaging design needs? You can find a range of packaging templates and mock-ups on Envato Elements and GraphicRiver.
What You’ll Need
You’ll need access to both Adobe Illustrator, for creating the vector die line for your box, and Adobe InDesign, for putting together the artwork for your packaging.
To create the design pictured here, you’ll also need to download the following images and fonts:
You can find the box mock-up template for creating the image used above on Envato Elements.
1. How to Create a Box Template in Illustrator
Step 1
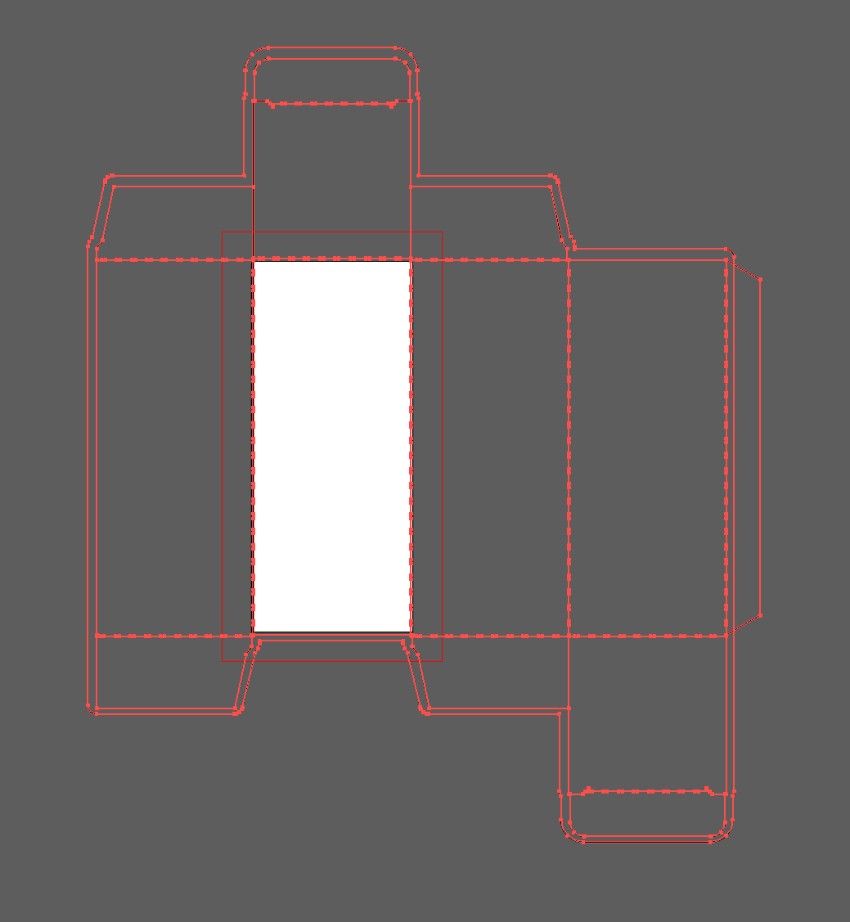
You can choose to draw your own box template from scratch using the drawing tools in Illustrator, but it will save you a lot of time if you save the image below to your computer.
Open the image in Illustrator and either use the Pen Tool (P) to trace the lines or use the Image Trace function (Window > Image Trace) to trace the image, checking the Ignore White box to pick up only the black lines of the image.

Step 2
Go to File > Document Setup, and click on Edit Artboards.
Scale the artboard to a Width of 7 cm and a Height of 16 cm. These will be the dimensions of the face of your box. This is suited to a box for a 15 cm by 6 cm tube of hand cream or other cosmetics.
Select the vector outline of the template and scale it so that one rectangular face of the box fits on the artboard, as shown below.

If you want to make your box bigger or smaller, you can adjust the dimensions of the artboard using the same proportions (i.e. a ratio of 7:16). But for now, we’ll work using this size of 7 by 16 cm.
Step 3
When you have the vector scaled to the correct size, head up to Object > Artboards > Fit to Artwork Bounds.

With the artboard selected (File > Document Setup > Edit Artboards), make a mental note of the new dimensions of the artboard, which should be approximately 290 mm by 343 mm.

Then select the vector template and Edit > Copy it. You can now exit or minimize the Illustrator window.
2. How to Create a Die Line in InDesign
Step 1
Open InDesign and go to File > New > Document.
With the intent set to Print, set the Width to match the width of your Illustrator artboard (here, 290.36 mm), and Height to match also (here, 343.1 mm).
The template is set up with a bleed area already, but you can also add more bleed if you like, by adding a value under the Bleed section.
Click Create.

Step 2
Expand the Layers panel (Window > Layers) and double-click on Layer 1 to rename it Pattern.
Create four more new layers in this order: Folds and Bleed – DO NOT PRINT, DIE LINE – DO NOT PRINT, Labels and, finally, Type.

Lock all the layers except Folds and Bleed, and click on this to activate it.

Step 3
Working on the Folds and Bleed layer, Edit > Paste to drop the template outline onto the page. Position it so that it fits snugly on the page.

Step 4
On the vector, Right-Click > Ungroup.

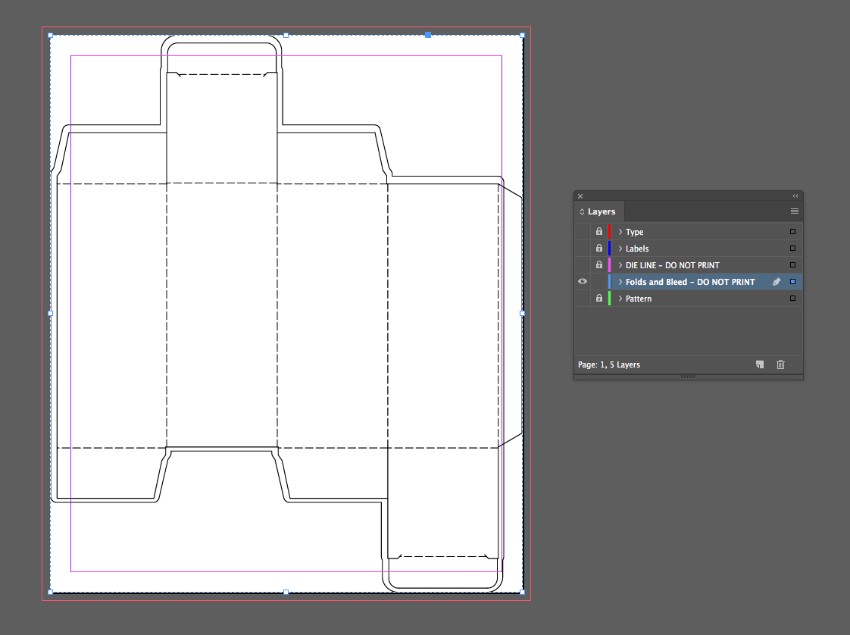
Use the Selection Tool (V, Escape) to select the solid line on the inside of the outline, holding Shift to pick up each section, as shown below.

When you’ve selected the whole of this line, Right-Click > Group it.

Step 5
In the Layers panel, click on the arrow to the left of the Folds and Bleed name to expand the layer. Identify the

Unlock the DIE LINE layer above it, and drag the

Then lock the Folds and Bleed layer, keeping the DIE LINE layer unlocked and active.

Step 6
Expand the Swatches panel (Window > Color > Swatches) and choose New Color Swatch from the main menu.

Name the swatch Die Line Spot Color and set the Color Type to Spot. Increase the level of Magenta to 100% and click Add and Done.

Step 7
With the outline on the DIE LINE layer selected, switch the color of this from [Black] to Die Line Spot Color.

Then, with the die line still selected, head up to Window > Output > Attributes. Check the Overprint Fill box. Your die line is now properly set up for exporting—great job!

On the Folds and Bleed layer, you should now have only the fold marks and bleed marks visible, which won’t need to be printed*.

*Depending on the printer you use, they may want the fold marks to be set up in a spot color too, to allow them to be scored. To do this, repeat the same process above, using a different color (e.g. 100% Cyan) to mark the fold lines as different from the die line.
3. How to Add Pattern and Type to Your Box
Step 1
Lock the DIE LINE layer and unlock the Pattern layer at the bottom.
Use the Rectangle Frame Tool (F) to create an image frame across the whole page, extending the edges up to the bleed.
Go to File > Place, and choose a pattern from the Color splash patterns pack you downloaded earlier. Click Open, and allow the image to fill up the whole frame.

Step 2
Use the Eyedropper Tool (I) to pick up the very pale pink color from the pattern.

Double-click on the Fill Color box at the bottom of the Tools panel to open the Color Picker window. Click Add CMYK Swatch and then OK.

Repeat the process for the dark pink color in the background of the pattern, adding this to the Swatches panel too. You now have two complementary color swatches to use on the labels and type on your box.

Step 3
If you have a busy pattern on your box, creating labels to sit behind text is an effective way of keeping text legible and clear.
Use the Rectangle Tool (M) to create labels on the faces of the box, or for a more irregular look use the Pen Tool (P) as I’ve done here. Set the Color Fill to the pale pink swatch.

Use the same tool to create a border for the label, setting the Fill to [None] and Stroke Color to [Black].

Step 4
Copy and Paste the label and border, placing these on other sides of the box. Adjust the scale on the main face of the box to create a more square label.

Step 5
You can add a barcode to the bottom of your box by using the Rectangle Frame Tool (F) to create an image frame.

File > Place, choosing a barcode image, and Open, centering it in the frame.

Step 6
Lock the Pattern layer and unlock the top layer, Type.

Use the Type Tool (T) to create a text frame over the top of the label on the second-from-right panel of the box. Type in a product title, and set the Font to Avera Sans Sketch and the color to your dark pink swatch.

Frame the heading with smaller text frames set in Avera Sans Brush and Bold, and in [Black].


Step 7
Copy and Paste the set of text frames across onto the far-right face of the box, so that the product name can be viewed on two sides.

You can add a list of ingredients or details about the company’s website over the long label on the far-left panel.

4. How to Export Your Box for Printing
Step 1
Make sure the layers you want to have printed and cut/scored are visible. If you don’t want the fold lines to be visible (i.e. you haven’t set them up in a spot color), then make sure to switch off this layer. For demonstration purposes here, I’ve kept the Folds layer switched on.
Go to File > Export. Name your file and choose Adobe PDF (Print) from the Format menu. Click Save.
In the window that opens, choose PDF/X-1a:2001 from the Adobe PDF Preset menu at the top. This is the best version to choose for exporting die lines*.

*Some printers may request you export any die lines or score lines as a separate PDF file. To do this, export each of these layers as separate PDF files. Then switch off the visibility of both layers in InDesign, and export the Pattern, Labels and Type layers only, in one PDF file.
Step 2
Click on Marks and Bleeds in the window’s left-hand menu. Check both All Printer’s Marks and Use Document Bleed Settings.

Then click Export to create your press-ready PDF file.
Conclusion: Your Finished Box
Once you’ve sent off your packaging artwork to the printers, it’s time to sit and wait eagerly for your boxes to get delivered. There’s nothing more exciting than seeing your packaging artwork in 3D form—particularly when the boxes are on the store’s shelf!

If you’re eager to create more packaging designs, downloadable templates can be a quick and easy solution if you’re short on time. You can find a selection of packaging templates and mock-ups over on Envato Elements and GraphicRiver.
Looking for more packaging design tips? These tutorials show you more ways you can create your own boxes, packets, labels, and much more:
-
![]()
Looking to create your own packaging for sharing your business cards in style or for wedding favours? These handheld pillow boxes are simple to create and…
-
![]()
Designing your first item of packaging can seem like a daunting endeavour, but taking your 2D designs into 3D territory needn’t be scary. This is your…
-
![]()
Regardless of the product, most everything needs some sort of packaging, and the more well designed that packaging is, the more likely a consumer will be to…
You may also be interested in our Product Packaging Design Course:



