
In the following steps, you will learn how to create a fully editable line chart in Adobe Illustrator and how to easily adjust its style.
First, you will learn how to create the starting line chart using the Line Graph Tool. Using the Group Selection Tool and the Graphic Styles panel along with some basic colors and effects, you will learn how to stylize the main components of your chart. Taking full advantage of the Appearance panel, you will learn how to add a frame to your chart and how to apply subtle shading and highlights. Finally, you will learn how to easily adjust the data on your chart.
For more inspiration on how to adjust or improve your final chart, you can find plenty of resources at GraphicRiver.
What You Will Need
You will need the following in order to complete this project:
1. How to Create a New Document and Set Up the Starting Chart
Step 1
Hit Control-N to create a new document. Select Pixels from the Units drop-down menu, enter 850 in the width box and 665 in the height box, and then click that More Settings button. Select RGB for the Color Mode, set the Raster Effects to Screen (72 ppi), and then click Create Document.
Don’t forget to set the unit of measurement to pixels from Edit > Preferences > Units. All these options will significantly increase your work speed.

Step 2
Focus on your toolbar and double click the Line Graph Tool to open the Graph Type window. Enter the attributes shown in the following image and then click OK.

Step 3
Make sure that the Line Graph Tool is selected and simply click on your artboard to open the Graph window. Set both Width and Height to 350 pt, and then click OK.
Enter the data shown below and then click that Check button. Your graph should look roughly as shown in the following image.

2. How to Adjust the Text on the Chart
Step 1
Pick the Group Selection Tool and focus on the column of text from your chart design. Click once on one of those pieces of text to select it, and then click a second time on the same text to select all the text from that column. You can use the Group Selection Tool to easily select multiple elements with similar attributes from your graph.
Make sure that these pieces of text remain selected and open the Character panel (Window > Type > Character). Select the Krona One font, set the size to 15 px, and change the text color to R=81 G=90 B=95.

Step 2
Using that same Group Selection Tool, select the numbers from your chart. Focus on the Character panel, change the font to Krona One font, and set the size to 12 px and the text color to R=81 G=90 B=95.

3. How to Adjust the Line Separators on the Chart
Step 1
Focus on the bottom side of your graph and pick the Group Selection Tool. Select all horizontal and vertical paths (highlighted in the first image), go to the Appearance panel, and simply remove the existing stroke color. This should basically make your selected paths invisible.

Step 2
Focus on the left side of your graph, select that long, vertical path, and remove its stroke color.

Step 3
Using the Group Selection Tool, select the tiny horizontal paths from your chart (highlighted in the first image). Focus on the Appearance panel, set the stroke color to R=81 G=90 B=95, and then open the Stroke fly-out panel. Make sure that the Weight is set to 1 px and check the Round Cap button.
Keep focusing on the Appearance panel and add a second stroke using the Add New Stroke button. Select the bottom stroke from the panel, lower its Opacity to 20%, and then go to Effect > Distort & Transform > Transform. Enter the settings shown below and click OK.

Step 4
Make sure that your tiny horizontal paths are still selected and keep focusing on the Appearance panel. Add a new stroke, drag it below the other two strokes, and select it.
Change the color to black (R=0 G=0 B=0), lower its Opacity to 20%, and go to Effect > Distort & Transform > Transform. Enter the settings shown below (in the left window), click OK, and go again to Effect > Distort & Transform > Transform. Enter the settings shown below (in the right window) and click OK.

Step 5
Select only the bottom tiny path and focus on the Appearance panel. Remove the top and bottom strokes, select the remaining stroke, and increase the Opacity to 100%.

4. How to Add a Frame to Your Chart
Step 1
Pick the Move Tool (V) and select your entire graph. Focus on the Appearance panel and use the Add New Fill button to add a new fill.
Make sure that the fill lies below the Contents section and select it. Set the color to R=30 G=38 B=41 and go to Effects > Convert to Shape > Rectangle. Enter the settings shown below, click OK, and go to Effect > Stylize > Rounded Corners. Set the Radius to 20 px, click OK, and go to Effect > Distort & Transform > Transform. Enter the attributes shown in the following image, click OK, and go to Effect > Stylize > Drop Shadow. Enter the settings shown below and click OK.

Step 2
Make sure that your entire graph is still selected and keep focusing on the Appearance panel. Add a second fill and drag it below the existing one.
Select this new fill, lower its Opacity to 70%, change the color to black, and go to Effect > Convert to Shape > Rectangle. Enter the settings shown below, click OK, and go to Effect > Stylize > Rounded Corners. Set the Radius to 20 px, click OK, and go to Effect > Distort & Transform > Transform. Enter the attributes shown in the following image, click OK, and go to Effect > Blur > Gaussian Blur. Set the Radius to 15 px and click OK.

5. How to Stylize the First Line on the Chart
Step 1
Pick the Group Selection Tool and select the five segments that make up the top line of your line chart. Focus on the Appearance panel and select the stroke. Change the color to R=246 G=178 B=33 and make sure that the Weight is set to 2 px.

Step 2
Focus on your yellow line and select one of the black squares that indicate the end point of a line segment. Focus on the Appearance panel, remove the stroke color, and change the fill color to R=246 G=178 B=33.

Step 3
Make sure that your yellow square stays selected and keep focusing on the Appearance panel. Select the entire path (simply click that Path section from the Appearance panel) and go to Effect > Path > Offset Path. Enter a 2 px Offset, click OK, and go to Effect > Stylize > Rounded Corners. Enter a 5 px Radius and click OK.

Step 4
Make sure that your yellow square is still selected and keep focusing on the Appearance panel.
Add a second fill and select it. Change its blending mode to Soft Light and apply the linear gradient shown below.

Step 5
Make sure that your yellow square is still selected and keep focusing on the Appearance panel.
Add a third fill and select it. Set the color to R=30 G=38 B=41 and go to Effects > Path > Offset Path. Enter a -3 px Offset, click OK, and go to Effect > Stylize > Drop Shadow. Enter the attributes shown below and click OK.

Step 6
Make sure that your yellow square is still selected and keep focusing on the Appearance panel.
Drag the stroke below the existing fills and select it. Set the color to R=30 G=38 B=41 and open the Stoke fly-out panel. Change the Weight to 2 px and check the Align Stroke to Outside button.

Step 7
Make sure that your yellow square is still selected and keep focusing on the Appearance panel. Select the yellow fill and apply the two Drop Shadow effects shown below, starting with the left one.

Step 8
Make sure that your yellow square is still selected, open the Graphic Styles panel, and click the New Graphic Style button.

Step 9
Pick the Group Selection Tool and select the other black squares that go along your yellow line. Once selected, simply apply your style from the Graphic Styles panel.

Step 10
Focus on the bottom row of your legend and select that horizontal path. Change the stroke color to R=246 G=178 B=33, increase the Weight to 2 px, and don’t forget to check the Round Cap button from the Stroke fly-out panel.
Move to the black square, select it, and simply apply your graphic style from the Graphic Styles panel.

6. How to Stylize the Other Lines on the Chart
Step 1
Move down to the next line from your line chart. Use the Group Selection Tool to select all segments of this line and change the stroke color to R=255 G=118 B=4.
Select the black squares that go along the orange line and apply your graphic style. Make sure that all these shapes remain selected and focus on the Appearance panel. Select the yellow fill and replace that color with R=255 G=188 B=4.

Step 2
Move down to the next line from your line chart. Use the Group Selection Tool to select all segments of this line and change the stroke color to R=190 G=74 B=124.
Select the black squares that go along the purple line and apply your graphic style. Make sure that all these shapes remain selected and focus on the Appearance panel. Select the yellow fill and replace that color with R=190 G=74 B=124.

Step 3
Move down to the next line from your line chart. Use the Group Selection Tool to select all segments of this line and change the stroke color to R=40 G=118 B=221.
Select the black squares that go along the blue line and apply your graphic style. Make sure that all these shapes remain selected and focus on the Appearance panel. Select the yellow fill and replace that color with R=30 G=118 B=221.

Step 4
Move down to the next line from your line chart. Use the Group Selection Tool to select all segments of this line and change the stroke color to R=0 G=165 B=0.
Select the black squares that go along the green line and apply your graphic style. Make sure that all these shapes remain selected and focus on the Appearance panel. Select the yellow fill and replace that color with R=0 G=165 B=0.

7. How to Add a Background and Edit the Chart
Step 1
Pick the Rectangle Tool (M) and create an 870 x 685 px shape. Fill this rectangle with R=81 G=90 B=95, send it to back (Shift-Control-[) and make sure that it covers your entire canvas.

Step 2
Finally, remember that you can always edit the data from your chart, and your design will not change.
Here’s how you can easily do it: Make sure that your chart is selected, right click anywhere on your artboard, and go to Data. Adjust your data and then click that check button.

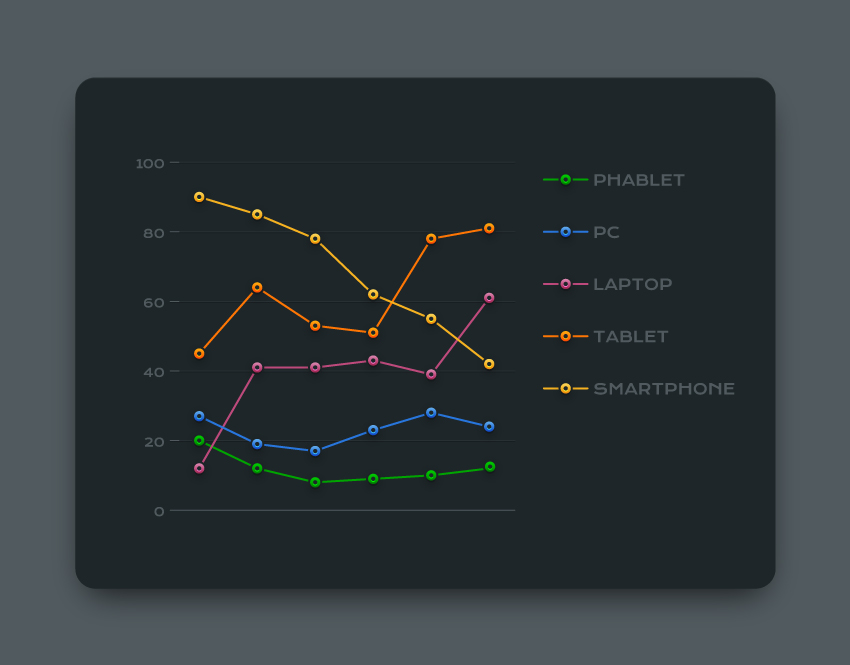
Congratulations! You’re Done!
Here is how it should look. I hope you’ve enjoyed this tutorial and can apply these techniques in your future projects. Don’t hesitate to share your final result in the comments section.
Feel free to adjust the final design and make it your own. You can find some great sources of inspiration at GraphicRiver, with interesting solutions to improve your design.

