
In this tutorial you will learn how to create an Alice in Wonderland themed tea party scene. Many of you may have heard of the little girl falling down a rabbit hole into a world full of adventures. There was a tea party—an odd, bizarre, ridiculous, and eccentric tea party. For me, it was the most memorable scene. That’s why I want to show you how to create such an illustration.
As always, we will use basic shapes and warp effects. At the end, you will have an adorable illustration and a bunch (I hope!) of new tricks you’ve learned during the process of creating it.
If you would like to get yourself in the necessary mood, why don’t you browse GraphicRiver and see how other artists imagine this quirky world of Alice in Wonderland.
Whenever you’re ready, let’s go!
1. How to Create the Hat
Step 1
After opening Adobe Illustrator, create a new document with 850 x 850 px Width and Height.
We’ll begin by illustrating the hat. Using the Ellipse Tool (L), create a dark grey oval. In the image below, you can see what fill color you need. Create a copy of this oval behind the original one (Control-C, Control-B), stretch it down a little, and change its color to a lighter grey.
After that, using the Rectangle Tool (M), add a rectangle under the two ovals. Be sure this rectangle stays in the back (Control-X, Control-B). To change the shape of this rectangle, go to Effect > Warp > Bulge. In the new dialogue window, enter the options you see in the image below. Expand this shape (Object > Expand Appearance).

Step 2
Now make a copy of the two ellipses from the top of the hat (Control-C, Control-V), make them larger, and attach them to the bottom part.
To add a ribbon, create a green rectangle and deform it: go to Effect > Warp > Arc and enter the following options. Always remember to expand after deforming a shape (Object > Expand Appearance).

Step 3
Let’s add a feather decoration for the hat. Create an ellipse using the Ellipse Tool (L). Take the Convert Anchor Point Tool (Shift-C) and click on the top and bottom anchor points to make them sharp.
For the stem of the feather, we will use a very thin vertical ellipse. Using the Direct Selection Tool (A), select the right and left anchor points of this ellipse and move them down by pressing the Down Arrow key on your keyboard.
Next, keep the deformed ellipse selected and go to Object > Path > Add Anchor Points. Add three anchor points in a few places as shown in the image below (marked by blue circles). Now, using the Direct Selection Tool (A), select the middle anchor point of each triplet and move it to the middle of the feather. To get a sharp angle in the anchor points, take the Convert Anchor Point Tool (Shift-C) and click on each anchor point.

Step 4
To deform the feather, go to Effect > Warp > Arc and enter the options shown below. Expand the shape.
Make a smaller copy of the feather, and change its color to blue.
Finally, place two feathers on the hat. Be sure they are placed behind the ribbon.

Step 5
For the tag, create a light blue rectangle and deform it with the warp option, as shown below.
Go to Type > Font, and choose your favorite font. Click on the Type Tool (T) and then type the necessary numbers. Place the text on the tag and slightly rotate the text to the right. Group it together (right-click > Group).

Place the tag on the hat but behind the ribbon.

Step 6
Let’s decorate the hat with a rose. Create a red ellipse and deform it by using the warp effect: go to Effect > Warp > Fish and enter the options you see below. Always remember to expand.
Using the Convert Anchor Point Tool (Shift-C), make the top anchor point sharp. After that, make a copy behind (Control-C, Control-B), shift it slightly upward, and its change color to the light red. Select these two shapes and group them (right-click > Group). This will be a petal for our rose.

Step 7
Now, while keeping the petal selected, hit the Rotate Tool (R). After that, keep the Alt button pressed, click below the petal, where the rotation axes will be placed, and hit Enter. Enter 45 degrees in the new dialogue window and press Copy. Thus, you will have another petal of the flower. To finish the first layer of petals, press Control-D four more times. Group them together.
Now, create a copy of this layer in front (Control-C, Control-F), make it smaller, and rotate it a little as shown in the image below. You now have a second layer of petals. Similarly, make the third, fourth, and fifth layers, which should be slightly smaller and rotated.
In the middle of the rose, we will add the middle petals made from circles. So create a circle (it doesn’t have to be perfect). In this case, it will be a darker circle in front and a lighter one behind it, which should be slightly visible. Group these two circles together to make the middle petal. Make a few copies of this middle petal and place them as shown in the image. Finally, put the middle petals on the rest of the petals you created before.
For your convenience, group the whole rose together.

Step 8
We’ll create the leaf now. Start with the Ellipse Tool (L) and set a green fill color for it. While keeping the ellipse selected, take the Convert Anchor Point Tool (Shift-C) and click on the top and bottom anchor points to make them sharp.
To roughen the edges of the leaf, select the shape and go to Effect > Distort & Transform > Zig Zag. In the Zig Zag options window, adjust the Size and Ridges per segment to achieve a similar roughness to the image below. Your numbers could be different than mine, because it really depends on the size of your leaf.

Step 9
For the stalk, create a very thin, vertical oval. Place the stalk over the leaf you created in the previous step, as shown below. Now make a smaller copy of the stalk and the leaf, rotate them to the left, and attach them to the main stalk. Make another copy of the stalk and the leaf and place this copy on the right side of the main stalk.

Step 10
Place the leaves behind the rose, as shown in the image below. Make a copy of the whole little branch, and place it on the other side of the rose. The rose is ready to decorate the hat.

Place it in front of the ribbon and feathers.

2. How to Create the Cups
Step 1
To create the cup, we will start with a green rectangle. Modify this rectangle with the warp effect: go to Effect > Warp > Fish and enter the options you see below. Add a small, light green oval in front of the shape for the highlight.

Step 2
Add a little rectangle on the bottom and deform it with the warp effect (Effect > Warp > Arc Lower).
Next, add a green oval on top of the cup. In the image below, this oval has a black stroke color only for better visibility; however, in the final image, no stroke color will remain. Create a copy of this oval behind (Control-C, Control-B), make it lighter, and slightly stretch it down.
Now we will add some tea to our cup. Create a large brown oval in front which will overlap the green oval in the area marked by the red lines in the image below. Then, make a copy of the green oval in front (Control-C, Control-F), and while keeping this copy selected, select the brown ellipse as well (you need to press the Shift button to select more than one shape). Then hit the Intersect button in the Pathfinder panel. You will end up with a brown shape, which is the tea.

Step 3
For the handle, create a green oval with no fill color, just green stroke color (press Shift-X to change the fill color to stroke color). On the Stroke panel, make the stroke Weight very thick. While keeping the oval selected, go to Effect > Warp > Arc and enter the options you see in the image below. Expand this shape.
Attach the handle to the cup.
Finally, add two green circles in the places where the handle is attached to the cup (use the Ellipse Tool (L) while holding down the Shift key).

Step 4
Create two more copies of the cup and change their colors, except the color of the tea.

Step 5
Let’s put the red cup on top of the blue one. First place the red cup in front of the blue as shown below.
Then select the top blue ellipse from the blue cup and make another copy over it (Control-C, Control-F). I marked this new copy with a black stroke for better visibility. You can also make this new copy with a black stroke, so you can see what is inside better.
With the help of the Direct Selection Tool (A), move the anchor points inside the top part of the red cup. Also, be sure that the bottom part of the deformed oval remains in the same position as before. Select the red cup and the deformed ellipse with the black stroke. Then go to Object > Clipping Mask > Make (Control-7). Now the red cup is inside the blue one.

3. How to Create the Flower to Decorate the Table
Make a copy of the rose and leaves, which we created before for the hat decoration. Note that there is only one pair of leaves. Now we will add a stalk: delete the fill color, set a green stroke color, and check Round Cap on the Stroke panel. Using the Arc Tool, draw an arc.
Next, take the Direct Selection Tool (A) and move the handles of the arc to achieve the result you like. You may want to add more leaves to the stem.

4. How to Create the Table
Step 1
First, create a beige rectangle by using the Rectangle Tool (M). On top of this rectangle, add an oval with the same fill color. For convenience, both shapes are marked here with a black stroke color.
Now, select the rectangle and deform it: go to Effect > Warp > Bulge. Try to play around with the options in order to have a smooth transition from the oval to the new shape. Depending on the size of your oval and rectangle, these options might be a little different from the ones shown below. Remember to expand this shape (Object > Expand Appearance).

Step 2
Use the Line Segment Tool () to draw a line over the deformed shape. To make the line straight, hold the Shift key while drawing it.
Now we will modify this line; go to Effect > Distort & Transform > Zig Zag. In the Zig Zag options window, adjust the Size and Ridges per segment to achieve a similar curve as in the image below. Don’t forget to select Smooth Points. For your convenience, select Preview while adjusting these options.
Next, while keeping this wavy line selected, go to Effect > Warp > Arc. In the new window, adjust the options from the image below. Finally, don’t forget to Expand Appearance (Object > Expand Appearance).

Here’s the Arc options window:

Step 3
While keeping the Zig Zag curve selected, also select the deformed rectangle and press the Divide button in the Pathfinder panel. Since you now have two objects grouped, ungroup them: right-click on your mouse and hit Ungroup.
Now you can simply delete the bottom part to create the tablecloth shape.
After that, create another copy of the top oval behind (Control-C, Control-B), make it lighter, and slightly stretch it down.

Step 4
For the table leg, create a light brown rectangle and place it behind the tablecloth (Control-X, Control-B). To modify this rectangle, we’ll use the Fish effect: go to Effect > Warp > Fish and enter the options shown.
Finally, add a light brown ellipse and one more tiny circle as shown below.

Step 5
Add another ellipse below and deform it with the Fish effect again. Make a copy of the circle from the previous step and attach it below the new oval. Note how the new circle is slightly smaller.

Step 6
Now create a horizontally aligned ellipse and apply the Flag effect: go to Effect > Warp > Flag. Use the options shown below, and remember to expand the final shape.

Step 7
Attach the new shape to the bottom part of the table’s leg. Add a brown circle with a light circle to the end of this shape, as you can see below. This is the left side part of the table’s leg.
Now, while keeping this left side part selected, take the Reflect Tool (O) and, while holding down the Alt key, click on the middle part of the leg. In the new dialogue window, select Vertical, Angle 90 degrees and press Copy. You should now have the right part of the table leg. The table is ready for a tea party!

5. How to Create the Background
Step 1
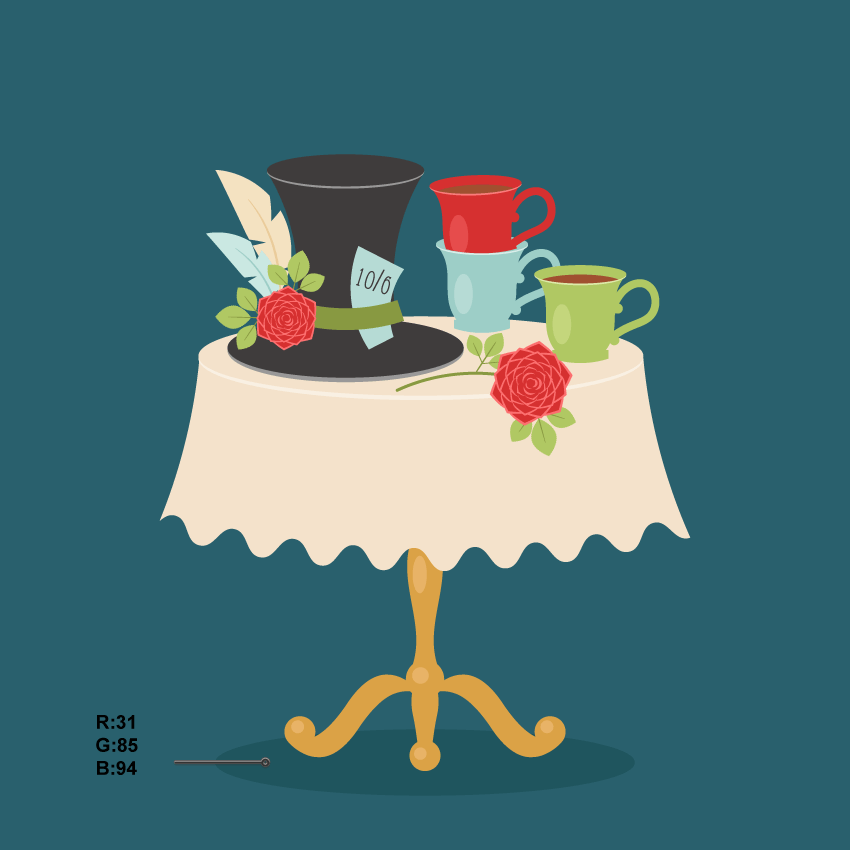
Arrange the details on top of the table as shown below. You can place the details in a way that you like.

Step 2
Create a dark blue square 850 px Width and Height, by using the Rectangle Tool (M). First, take the tool, and then click on your artboard and enter the necessary options. Align the background to the artboard. To do this, open the Align panel (Window > Align). Set Align To: Align to Artboard (open the fly-out menu and go to Show Options if you don’t see the Align To:), make sure that your background is selected, and click the Horizontal Align Center and Vertical Align Center buttons.

Step 3
Place the image in front of the background. However, it will be easier to put the background behind all the objects (Control-X, Control-B).

Step 4
To add some dimensions to the scene, create a darker ellipse at the bottom of the square, behind the table.

Awesome Work, You’re Done!
And we are finished! Well done! I hope you enjoyed learning some of the processes and shortcuts while creating this image in Adobe Illustrator. As always, feel free to share your project and ask questions in the comments section below. As you can see, you can use basic shapes to create amazing images in Adobe Illustrator. See you next time!

