
In this tutorial I’ll show you how to create a striking cover as well as creative page layouts for a children’s book (in this case a modernized version of ‘Alice in Wonderland’!). Using Adobe InDesign, we’ll explore how thinking outside of the box with typography and images can make classically typeset pages more exciting. This tutorial looks at techniques you can use for layout and design—lessons you can apply when putting together your own print book or eBook.
Many thanks to Mary Winkler for contributing her fantastic illustrations for the layouts. You can learn how to create your own Alice in Wonderland illustrations from her tutorial posted earlier in the week.
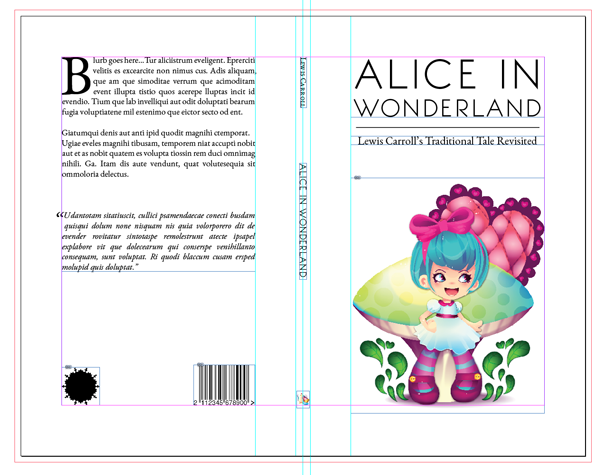
1. Set Up the Layout of the Cover
Step 1
Open InDesign and select File > New Document. In the New Document window, set the Intent to Print and set the No. of Pages to 1. Deselect Facing Pages. Under Page Size, select Custom… from the drop-down menu to open the Custom Page Size window. Under name, type ‘Alice in Wonderland_Cover’ and set Width to 277 mm and Height to 216 mm.
This allows for an interior page size of 135 mm by 216 mm, which is an industry standard for paperback books. In my version of InDesign, Millimetre units are automatically translated into Picas, but throughout this tutorial I will list all units in Millimetres. Click Add, and then OK.

Set the top, right and left margins to 20 mm and the bottom margin to 25 mm. Set the Bleed on all sides to 3 mm. Click OK.

Step 2
Drag a vertical guideline from the left-hand ruler (go to View > Show Rulers, if not already visible) to 135 mm. Drag a second guideline to the centre point, at 138.5 mm. Drag a third guideline to 142 mm. This sets up the outer edges and centre point of a 7 mm width spine.

Step 3
From the left-hand ruler, drag a guideline to 115 mm (the page width of 135 mm minus the 20 mm margin width) to set up the margins of the back cover. Repeat for the front cover by dragging a guideline to 162 mm.
The basic proportions of your cover are now set up—you can begin to add content.

2. Design the Front Cover
Step 1
Use the Rectangle Frame Tool (F) to create a frame 95 mm in width. The height can vary depending on the image you choose to place. Sit the frame against the bottom margin and File > Place. Select your chosen image (ideally an EPS image with a transparent background if using a vector illustration) and Open.
With the image frame selected, click the Fill Frame Proportionally option from the top control panel.

Step 2
Select the Type Tool (T) and create a frame 95 mm Width and 30 mm Height. Type ‘ALICE IN (paragraph break) WONDERLAND’ and select Align Center from the top control panel.
Now you can select a couple of fonts to give your cover a dynamic look. In this example, I went for a classic-looking Serif font, EB Garamond, and a contrasting modernist Sans Serif font, BonvenoCF. This combination will work really well for this modernised take on Alice in Wonderland.
Return to the text frame you’ve created and highlight the text. Set the Font to BonvenoCF Light. Highlight just ‘ALICE IN’ alone and set the Font Size to 55 pt, Leading to 66 pt, and Tracking to 30. Highlight ‘WONDERLAND’, and set the Font Size to 33 pt, Leading to 39 pt, and Tracking to 30.

Step 3
Go to Window > Stroke to open the Stroke panel. Select the Line Tool () and hold Shift to drag a horizontal line 90 mm in Width. In the Stroke panel, set the Weight to 0.35 mm, and maintain the line as Solid. Place the line centered beneath the heading.

Step 4
Create a second text frame 95 mm in Width using the Type Tool (T). Insert a sub-heading, in this case, ‘Lewis Carroll’s Traditional Tale Revisited’, Align Center, and set the Font to EB Garamond Regular. Set the Font Size to 16 pt.

Your simple and striking front cover is done! Now for the back cover of the book.
3. Design the Back Cover
Using the Type Tool (T), create a text frame 95 mm in Width and rest the top of the frame against the top margin on the back cover. The frame should sit centrally on the back cover.
You can insert your book’s blurb here, or go to Type > Fill with Placeholder Text for now.
Extend the frame down to just over half of the back cover and split the text into two paragraphs. Highlight all the text and select Justify with Last Line Aligned Left from the top control panel. Set the Font Size to 12 pt and Leading to 14.4 pt. Go to Window > Type & Tables > Story to open the Story panel. With your cursor sitting amongst the text, check Optical Margin Alignment.
Highlight the first paragraph and set the Drop Cap Number of Lines in the top control panel to 4. Set the Font to Regular.
Highlight the bottom paragraph and set the Font to Italic and the Drop Cap Number of Lines to 2. This is a great place to insert a quote, review, or author biography.
You can also insert a logo, website, and/or barcode at the bottom of the back cover if relevant.

4. Format the Spine
Step 1
Use the Type Tool (T) to create a new text frame 3 mm in Height, 25 mm in Width. Insert ‘Author Name’. Set the Font as EB Garamond SC (or use the All Caps option in the Character control panel to imitate this) and the Font Size to 11 pt. Select the frame, Control-click (Mac) or right-click (PC) and Transform > Rotate 90 degrees Clockwise. Rest the top of the frame against the top margin, centered down the spine.

Step 2
Edit > Copy > Paste this text frame and extend the Width to 57 mm and the Height to 3.5 mm. Edit the text to read the book’s title (e.g. ‘ALICE IN WONDERLAND’) and set the Font to Bonveno CF Light. Adjust the Tracking to 30. Position this text frame about halfway down the center of the spine.
You can also insert a logo or small illustration at the bottom of the spine against the lower margin—this can add a special touch to the overall cover.

Well done—your book cover is done! Now for the inside pages.
5. Set Up the Layout of the Interior Pages
Step 1
Go to File > New Document. In the New Document window, set the Intent to Print and set the No. of Pages to 3. Keep Facing Pages selected. Under Page Size, select Custom… from the drop-down menu to open the Custom Page Size window. Under name, type ‘Alice in Wonderland_Pages’ and set Width to 135 mm and Height to 216 mm. Click Add, and then OK.

Set the top and inside margins to 20 mm, outside margin to 15 mm, and the bottom margin to 25 mm. Set the Bleed to 3 mm, but leave the Inside value at 0 mm. Click OK.

Step 2
We can create two Masters—one for the opening page of a chapter or section, and a second for the main pages.
Ensure the Pages panel is open by going to Window > Pages. You will see that an A-Master consisting of two pages combined as a spread has been automatically added in InDesign. In this book, all our chapters will start on a right-hand page, so click on the left-hand page of the A-Master and drag it to the trash icon at the bottom right-hand corner of the Pages panel.
Double-click the A-Master page to bring it up on screen. Drag a vertical guideline from the left-hand ruler to 69 mm and drag a second to 73 mm to mark out the edges of two columns for text.
Select the Type Tool (T) from the tools control panel and drag to create a small text frame 5 mm in Width and 4 mm in Height. Position this centrally between the column guidelines (at around Y position 201 mm) and go to Type > Insert Special Character > Markers > Current Page Number. Set the text to Align Center, Font to EB Garamond SC, and Font Size to 9 pt.

Step 3
Go to the Pages Menu > New Master… to create a new two-page B-Master spread.
You can copy the guidelines and page number text frame and duplicate them in the relevant positions on this second spread.

You can also add some page headers at the top of each page to give your book a unified and professional look. Create a text frame using the Type Tool about 3.5 mm in Height and 100 mm in Width. Position this centrally above the top margin on the right-hand page of the B-Master. Type the book title in uppercase letters and set the text to Align Center, Font to Bonveno CF Light, Font Size to 7 pt, and Tracking to 30.
Use the Line Tool () and hold Shift to create a line about 37 mm in length. Keep the line thin (I went for 0.088 mm) and position this just below the header text to give it a nice frame.

Edit > Copy > Paste the header text frame and line, and manoeuvre them into the matching position on the left-hand page of the B-Master.
You can apply this Master to Pages 2 and 3 here, plus any other pages that are not opening chapter pages in your book.
6. Create a Dynamic Opening Chapter Page
Step 1
Apply the A-Master to Page 1 by clicking and dragging the A-Master page icon to the Page 1 icon. Double-click Page 1 to bring it up on screen.
Select the Type Tool (T) and drag to create a text frame 47 mm in Width and 5 mm in Height. Position this frame at the top of the left-hand column, with the top of the frame resting against the top margin.
Type the Chapter Number or Section Title and set the Font to Bonveno CF Light, Size to 15 pt, and Tracking to 30. Select All Caps from the top control panel.
Use the Line Tool () to create a line slightly shorter than the text frame, around 46 mm. Set the Weight to around 0.3 mm and position it centered, just beneath the text frame.

Step 2
We can apply a dramatic Drop Cap to the first letter of the chapter text to create interest. To do this, however, we need to extend the Height of the text frame beyond the limits of the column margins. This may involve a bit of trial and error, but it’s a great typographical effect to use.
Use the Type Tool (T) to create a text frame 47 mm in Width and 196 mm in Height. You may need to zoom out a little to see its full Height. Position this frame within the right-hand column space, resting the bottom of the frame on the bottom margin.

You can insert the text for your chapter and set the Font to EB Garamond Regular. For now, it will be more manageable to just work with the first five or so lines (or the first complete sentence) of your chapter. We can add the rest later.
Select Justify with Last Line Aligned Left. Set the Font Size to 12 pt and Leading to 15 pt. Now highlight the first letter of the text and go to Drop Cap Number of Lines in the top Control Panel. Set the value to 9. Your first letter has been blown up to the width of the right-hand column.

Step 3
To make the typography really special on this page, you can play around with the sizing, tracking, and leading of lines to give a dynamic look to the type, and pull out the first line of the chapter for a dramatic effect. This can work really well for children’s books in particular, where text may be less lengthy and the size of type generally needs to be larger.
In this example, I highlighted ‘here was a’ and increased the Font Size to 34 pt and the Leading to 43 pt. I pulled out the next short group of words and increased the Font Size to 44 pt. Continue through the text, experimenting with size (you may encounter your own challenges with any long or hyphenated words). This will start to push down the text to the bottom of the page, and you can play around with the position of the frame until you are happy.

Awesome—it’s looking good!
7. Design a Spread With Creative Typography
Step 1
Bring up Pages 2 and 3 on screen by scrolling down. Create two text frames using the Type Tool (T) and adjust the size of these to fit within the two columns on Page 2. You can insert the remaining text of your chapter into the first frame. Click the small white box at the bottom right of the frame and click into the second frame to link the frames and flow the text into the second frame.
Set the text to Justify with Last Line Aligned Left. Set the Font to EB Garamond Regular, Font Size to 12 pt, and Leading to 15 pt.
Highlight the first letter of the first paragraph of text and set the Drop Cap Number of Lines value to 4. You may need to adjust the height of the text frames a little to allow the last line of text to sit perfectly on the bottom margin. Ensure Optical Margin Alignment is not checked to allow the first paragraph to ‘tuck’ into the column.

Step 2
The second page of your chapter looks classic and traditional. We can contrast this against a quirky opposite page.
We can achieve this by using Illustrator to create a vector shape that we can fill with text. Pairing this with a relevant image makes an exciting combination.
Use the Rectangle Frame Tool (F) to create a small frame and position this in the bottom right of the page. File > Place and select an image (preferably in black and white or grayscale, with a white or transparent background, to maintain the illusion of an old-fashioned novel); click Open. Use Fill Frame Proportionally to resize the image.

Step 3
Open Illustrator and File > New… to create a new document. Now you have to exercise some imagination. What shape would work well with your chosen image? Can you make it wide enough to accommodate enough text?
In this example, I created a simple ‘steam’ shape using the Arc Tool and gave it a Fill (you don’t need to give it a Stroke). Select the shape and go to Edit > Copy.

Step 4
Return to InDesign and go to Edit > Paste. The Illustrator shape is dropped into your InDesign Document. You can set the Fill to None by going to the top control panel.

Step 5
Using the Selection Tool (V, Escape), adjust the size of the shape to fit nicely onto Page 3. You can hold Shift to maintain the proportions of the shape. Select the Type Tool (T) and hover the cursor over the top of the shape. The cursor will change to a type cursor; click once and the shape is turned into a text frame.
Link the second text frame on Page 2 to the shape on Page 3 by clicking the lower right-hand white box in the second column and clicking again in the shape. The text will flow into the shape.
You may need to make some adjustments to the shape’s dimensions once the text has been included. Do your best to make sure there are no large gaps between lines of text and that there are no straggler words.

Step 6
That’s the first three pages of your chapter done—it’s looking great!

You can repeat the principles in Steps 1-5 above to create more beautiful interior layouts for your book. The results will be dependent on your content, your images, and your imagination. Here’s another example to get your creative juices flowing.
In this example, I created a spiral shape in Illustrator using the Spiral Tool and, as before, copied and pasted the shape into InDesign and used the Type on a Path Tool (Shift-T) to flow the text onto the spiral.

It’s a great way of visualising Alice’s descent down the rabbit hole!
8. Prepare Your Book for Print or Digital
The aim of this tutorial has been to show you some ways of creating dynamic and quirky layouts for a children’s book. You can use the ideas presented here to create your own beautiful cover and layouts.
Once you have put together your whole book, you may want to export this as an Interactive PDF for sharing online (go to File > Export and select Adobe PDF (Interactive) from the Format drop-down menu; and check Spreads from the subsequent menu).

Alternatively, you can create a print book by going to File > Export > and selecting Adobe PDF (Print) from the drop-down menu. Select Press Quality from the Adobe PDF Preset drop-down menu, and check All Printer’s Marks from the Marks and Bleeds menu.

Awesome Work, You’re Now Done!
I hope you have found this tutorial useful and has inspired you to have a go at creating your own children’s book.
