
In this tutorial we’ll make a fun and very simple stencil that we can use on a variety of surfaces, including t-shirts, walls, and canvas bags. The possibilities only end with your imagination. Inspired by Alice in Wonderland, I’ll create a mouse in a teacup design in Adobe Illustrator and prepare it ready to be used as a stencil.
1. Prepare Your Document
Step 1
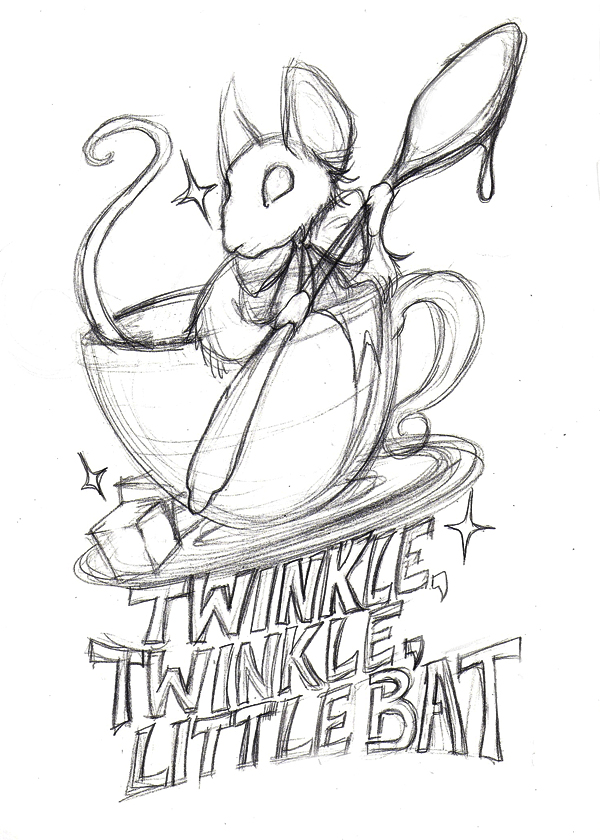
Let’s start our project by bringing in our artwork. I’ll be working in pure white for the majority of this project, so I’ll work from the darker picture. I’m sharing a clean sketch version in this project as well as a darker version just in case you have a preference and wish to recreate the stencil yourself.

Step 2
I’ve started with a sketch of what I’d like the finished vector project to look like with a regular mechanical pencil. I’ve adjusted the contrast of the JPEG to give us a cleaner line quality in Photoshop, and now we can begin to work.
I’m working in Adobe Illustrator at a size of 8.5 x 11 in to ensure that whoever uses the stencil has the right size when the vector is printed.
When I’m ready to start my layers, I’ll label my first layer “Sketch” and lock the layer to make sure that I don’t accidentally move or delete the sketch.

2. Trace the White Areas of the Stencil
Step 1
Next, we’ll start by creating a new layer and calling it “White” to distinguish it from any others that we might create. Now that we have this new layer, we can start to trace our character.
Try to imagine your image being cut out and the need for negative space as well as positive space. To create a little more interest, the project will be done in two colors rather than just one. I’ve decided to make a white mouse, but again, this project can be later done in any color the artist chooses.
If you feel that, by the time you’re finished with this tutorial, you’re ready to tackle something a little more complicated, I’d suggest trying out Adam Cairns’s Create a Five Color T-Shirt Design Ready for Print in Adobe Illustrator.

Step 2
In this step, we’re adding the eye. I may change this later depending on how the other pieces come together, but for now, I’m cutting out an area for the eye. This can be done by making the eye shape with the Pen Tool (P) and then clicking on the head, holding down the Shift and Alt keys while selecting the eye shape above it. You’ll find the Pathfinder panel most likely on your top right side, but if you can’t find it, click Windows > Pathfinder and press the Minus Front icon.

Step 3
By this point we can clearly see that our mouse is taking shape, but with the color that we’re using, it might be harder to see all of your hard work paying off.
While I’m working, I like to make a separate layer that I’ll place a black rectangle in, the exact size of my Artboard. When I want to take a quick look at my progress, I can make the black rectangle unhidden.

Step 4
The next area to tackle will be our beloved dormouse’s teacup. Since we have a large area to cover, I started out by outlining the largest piece. Now, before you freak out and say to yourself, “How will I ever cut out my handle?”, fear not, because this is only the start.

Step 5
Draw the space between the handle and cup, and select the cup body. While holding down the Shift and Alt keys, select the shape and click Minus Front in your Pathfinder panel. This will immediately take out that troublesome piece and allow us to see our cup handle more clearly.

Step 6
While we’re making our cup, we need to be aware of parts that could become problem areas for the person who is cutting these pieces out. Even though we’re trying to create something cool and creative, we don’t want this project to become someone else’s headache.

Step 7
By this stage, we have our cup almost completed, but if we really want something unique, we’ll have to put a little more elbow grease into our project.

Step 8
We’ll start to trace our spoon and saucer at this point, making negative spaces as we go. If we make the areas too thin, the stencil may break and ruin the project.

Step 9
Next, we will add the tea drip to our spoon. We’ll revisit this area later, but it’s nice to lay out the main pieces first.

Step 10
We’re now ready to give our cup a stripe to decorate its surface. The easiest way to do this is to lay a Stroke line over the surface with whatever color we would like and thicken the Stroke Weight to 16 pt.

Step 11
Our Stroke line is now ready to become a Fill. To do this, select the Stroke, and go to Object > Expand and untick the Fill box. Press OK and you’ll now have a Fill that will help you cut away some of the unneeded cup areas.

Step 12
With our colored Fill line ready, select your white cup pieces along with your new Fill line and click Trim in your Pathfinder tab. This will take out the area that we need to cut away.

Step 13
By this time, we will have a nice line that can later become decorative as we create with our other color.

Step 14
While making our lettering, we can be as messy as we want. We can clean these letters up with a very easy trick. Create a line across the area you’d like to cut away. Select your word and then the new path, and click Trim. When we’re done, we’ll have a set of whimsical words fit for a dormouse.

3. Trace the Pink Areas of the Stencil
Step 1
With our “White” layer pretty much complete, we can start on our next layer. I’ve chosen to go with pink, so our new layer will be called “Pink”.

Step 2
I’ve gone with a bubblegum pink that will pop nicely against the white, but again these are only temporary colors. They are merely there to help me understand how the stencil will be cut and laid out together.

Step 3
I can go ahead at this point and follow the sketch to create the ears and the other decorated parts for the dormouse and cup. I’m now working from my “Pink” layer, so there’s no fear of mixing parts that should stay separate.

Step 4
Following the sketch, we can continue to add our pink areas which include our tail and paws.

Step 5
As you can see, I’ve added the bow and have followed the sketch as closely as possible.

Step 6
Now that I have my liquid drop ready, I can cut some of the area around the reflective area so that we won’t have any issues later. I’ve locked my “Pink” layer and unlocked my “White” layer so that I can work on the reflective piece. Select this only and add a Stroke line in any color other than the white or pink. You’ll need to see what you’re making. Change the Stroke Weight to 2 pt.

Step 7
Once you have your line, we will now make this a Fill by selecting and going to Object > Expand and unticking the Fill box. Press OK and you’ll now have a Fill ready to exclude. Again, we will click Minus Front in our Pathfinder tab to clean up the space around the reflection.

Step 8
While working on the stencil, I’ve decided to take out the eye shape on the white layer, and I’m now making one on the “Pink” layer. The reason I’m doing this is so that when we make the eye, you’ll have a richer overall color for it.
Also, when the head is cut out in our stencil, you’ll automatically lose the eye. This will take care of that problem, allowing us to cut out a reflection shape from our newly made eye. To cut this, we’ll be using our Minus Front option in the Pathfinder panel again.

Step 9
In this shot, you can see that we’ve erased the eye that we had previously cut. I made a quick patch over the eye and selected it and the head shape together. I’ll go back to my Pathfinder and click the Unite icon to make one piece.

4. Create the Registration Shapes and Prepare the Images
Step 1
Our next step is very important. We’ll add registration shapes for our partner to follow so that when they match up the pieces, there won’t be any complications. I’ve chosen to go with a star, which I’ve put on both the “White” layer and the “Pink” layer. I’ve added these stars in two places as well. We have them placed in the upper right corner and the lower left corner for easy alignment.

Step 2
Both of our pieces are now ready to go—well, almost. We have our two layers ready, but to make this printer ready, we have one more step. Any guesses as to what we should do next?

Step 3
To make sure that our collaborative partner can go on to the next phase without too much difficulty, we should color both layers black. You may not be able to see the eyes or the stripe in our teacup, but they are definitely still there. This ensures that no matter what type of printer they end up using, they will have clean lines that are easy to see. Depending on how they would like to receive the stencil, we can now save each layer individually or give the file to them as it is now.
If you have any interest in making more Alice in Wonderland inspired artwork, I’d suggest hopping over to Sharon Milne’s Creating a Mysterious Cheshire Cat in Adobe Illustrator.

Congrats! Phase 1 Is Complete!
I hope you’ve found our dormouse fun and simple to complete. Why not try creating a stencil from it and printing it onto a wall, bag, anything!

