
In this tutorial you will learn how to use the Mesh Tool and the Mesh Tormentor plugin as well as how to make your images look better with some simple
tweaks to Transparency settings—all while creating a beautiful mystical scene with realistic clouds!
If
you’d like to skip this tutorial and wish to purchase the end result, head
over to GraphicRiver to purchase Night Nature Sky Background With Moon, Cloud and Stars.

Before starting this tutorial, you should install the Mesh Tormentor plugin. Go to the Mesh Tormentor site and download the free Mesh Tormentor plugin that corresponds with your Illustrator version. Then unzip the received archive, close Adobe Illustrator, and
copy the .aip file into the folder “Extensions” on your
local installation disk. (For example, it is the C:Program FilesAdobeAdobe Illustrator CS6Plug-insExtensions
folder on my computer.) Open Adobe Illustrator again and go to Window
> Mesh Tormentor.
1. How to Create Clouds
Step 1
We will start off by creating the realistic clouds. For this, we will need to start work in Adobe Photoshop.
You can click Download attachment on the right of the tutorial to receive my photo of a cloud that I will be using; however, you’re also welcome to use your own photo!
Open the photo in Adobe Photoshop, and then go to Select > Color Range.

Step 2
In the resulting dialog window, grab the white eyedropper and click on the whitest section of the cloud. The resulting preview of the selection should look similar to mine in the screenshot below. Click OK.

Step 3
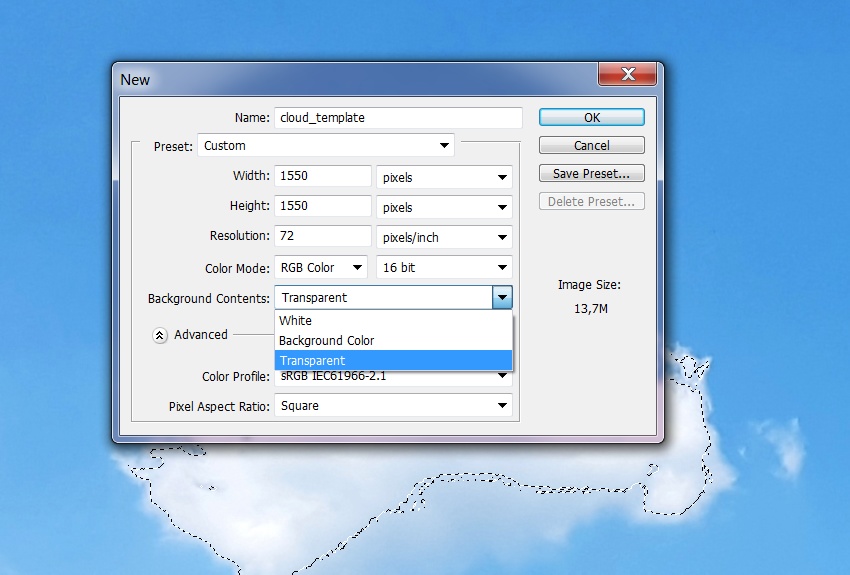
Open a new file in Adobe Photoshop, and make sure the background is Transparent.

Step 4
Drag the selected cloud from the first file to our newly opened file.

Step 5
Create a new layer under the layer with the cloud and fill the whole artboard with a blue color, just so we can see the cloud better.

Step 6
Your cloud should turn out like this at this point.

Step 7
Grab the Eraser Tool (E), select Layer 1 (the one with the cloud) and erase all of the unnecessary little artifacts on the picture. Only the main cloud shape should remain.

Step 8
Finally, grab the Blur Tool (R) and blur the edges of the cloud. This will make sure it doesn’t look pixelated when we convert it into a vector image.

Step 9
When you are happy with the result, delete the blue layer and save the image as a .png.
Open the .png file in Adobe Illustrator.

Step 10
Create an ellipse over the top of the cloud.
Go to Object > Create Gradient Mesh and set Rows and Columns to 50.

Step 11
Here’s where Mesh Tormentor comes into play. If you haven’t already, install it and open it through Window > Mesh Tormentor.

Step 12
Select our ellipse and, in the Mesh Tormentor panel, click on the fifth icon from the left in the sixth row to Increase Mesh Density.

Step 13
The result should turn out like this.

Step 14
Now, select both the cloud we made in Adobe Photoshop and the Mesh ellipse. The ellipse should be on top of the cloud! Click on the “Mona Lisa” icon in the Mesh Tormentor panel to color our mesh like the cloud.

Step 15
Delete the original raster image and voila—you’ve got your amazing realistic vector cloud!

2. How to Create the Background
Step 1
Create a dark blue square and, using the Mesh Tool (U), create a 5×6 Mesh grid.

Step 2
Following the set of steps below, color the mesh grid. The darker nodes in the images represent the ones you should be coloring with the included color code.

Step 3
Now for the clouds. Create a random blue rectangle and place our mesh cloud over the top of it. Place it just above the bottom right edge.

Step 4
Create a couple of copies and, after rotating them a bit, place them to resemble the picture below.

Step 5
Place another copy under the left cloud.

Step 6
Finish with a small copy in the middle bottom of the rectangle.

Step 7
Now, place the blue rectangle in front of the clouds (Shift-Control-]), select all shapes, right-click and select Make Clipping Mask.

Step 8
Our resulting clouds will look like this:

You can move them on top of the background we made earlier.
3. How to Create the Moon and the Beams of Light
Step 1
Create a moon shape by selecting two overlapping circles and clicking Exclude in the Pathfinder panel. Ungroup the result and delete the top shape.

Step 2
Create three copies of the resulting shape. Take the first copy, putting the other two aside for now. Fill it with a white color, and then create another copy and move it a bit up and to the left of the original. Fill it with #95A5BC. Finally, drag the blue shape’s middle node a bit to the left.

Step 3
Set the blue shape’s Transparency to 0%.
Go to Object > Blend > Blend Options. Set the Spacing to Specified Steps and the number of steps to 30.

Step 4
With both objects selected, click Object > Blend > Make.

Step 5
With the second copy that we made in Step 2, repeat a process similar to Steps 2-4.

Step 6
Take the last unused copy and put it on top of the two blends. The moon should look as if it’s glowing now. You can move it to the top right corner of the background.

Step 7
Create a circle with a Radial Gradient (White – #4AF0F8 – #0888D5 – #054B87 – Black).

Step 8
Create a couple of different copies of this shape.

Step 9
Set the Transparency of all shapes, including the original circle, to Screen.

Step 10
Create three shapes out of the gradients.

Step 11
Put all of the shapes over the top of the original circle. The result should look like this:

Step 12
Create another ellipse shape with a #274F7B to #000000 Radial Gradient.
Set the Transparency to Screen.

Step 13
Similarly to Steps 9 and 10, create different shapes out of the ellipse with gradients. The most important are the ones with the thinnest rays!
Put them all on top of each other in the end.

Step 14
Put the second shape on top of the first shape.

Step 15
Move the rays on top of the sky background with the clouds and the moon.
We’re almost done!

4. How to Create the Stars
Step 1
Create three little circles with a white to black radial gradient, 80% Opacity, and Screen transparency mode. Each circle should have a different size, which should be about as small as a star should be on your artwork.

Step 2
Drag all of the circles into the Symbols panel to create three new symbols.

Step 3
Grab the Symbol Sprayer Tool (Shift-S), select one of the symbols in the Symbols panel, and drag it around the artwork, creating lots of stars.

Step 4
Repeat this with all three symbols. When you are happy with the result, select each shape with the stars and go to Object > Expand Appearance.
“Crop” the image by drawing a rectangle over top the background, selecting all the elements, and Making a Clipping Mask.

Step 5
We’re going to be creating a final couple of stars. Create another circle with white to black Radial Gradient, 80% Opacity, and Screen transparency.

Step 6
Create another shape out of three ellipses, with a similar gradient, the same transparency setting, and 60% Opacity.

Step 7
Create another star shape with the settings mentioned below.

Step 8
Assemble all of the parts on top of each other.

Step 9
Place some big stars onto the background.

Awesome Work, You’re Now Done!
What now? You can try any of my other tutorials from my profile, or check out my portfolio on GraphicRiver, as well as the original image we recreated in this tutorial.
I hope you enjoyed the tutorial and will be extremely happy to see any results in the comments below!
